AFFINGER5でヘッダー画像エリアにボタンを配置する方法!MCボタンだと - affinger5 ヘッダーメニューエリア 背景透過
AFFINGER5でヘッダー画像エリアにボタンを配置する方法!MCボタンだと
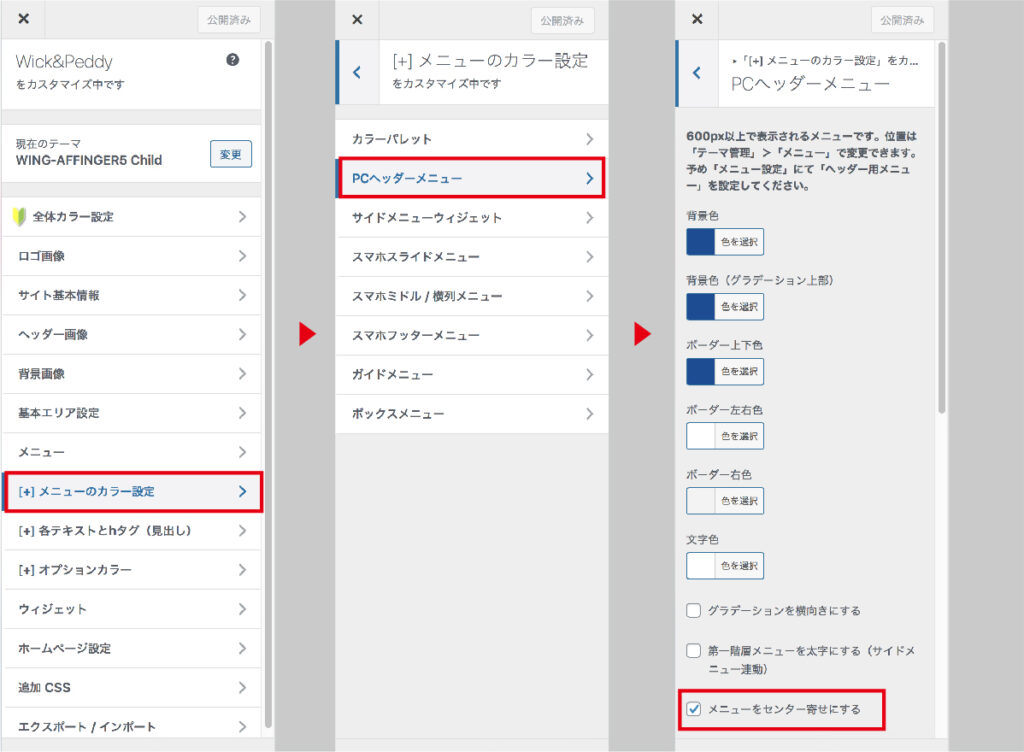
AFFINGER5(アフィンガー5)のヘッダーエリア全設定項目を解説 
AFFINGER6】ヘッダーエリア・メニューバーを画面横幅いっぱいにする ![]()
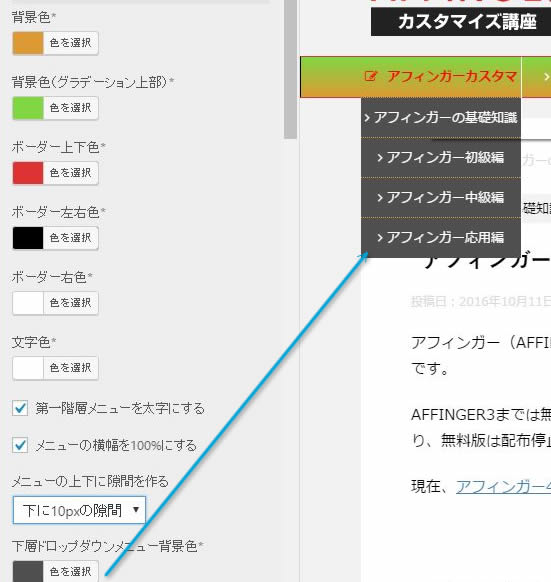
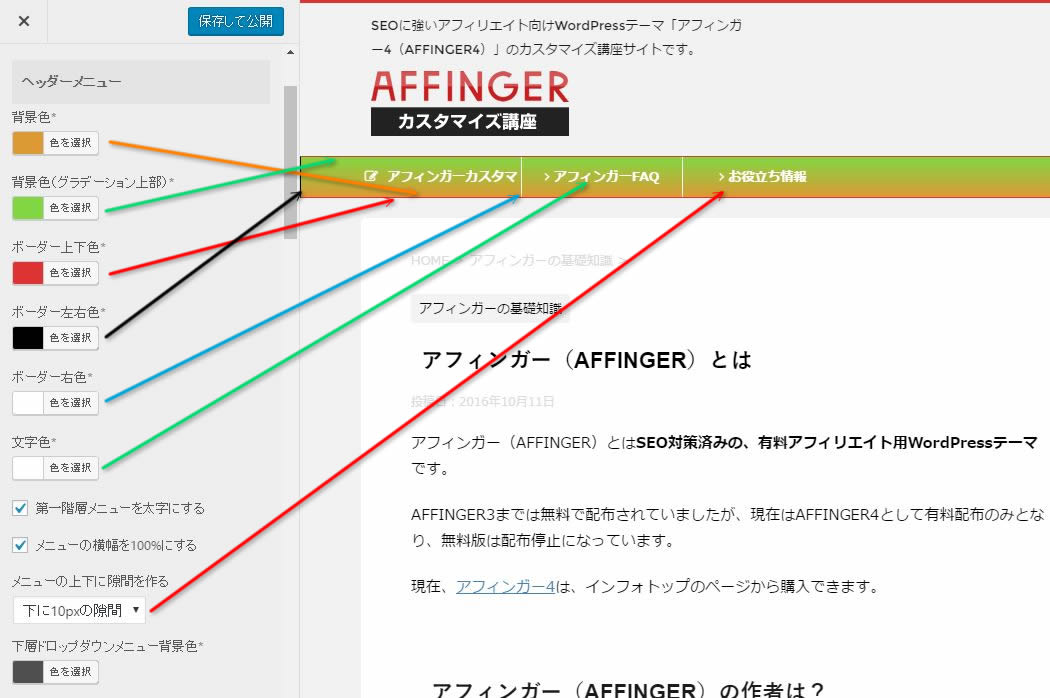
WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定を
AFFINGER5(アフィンガー5)トップページ】初心者におすすめ 
アフィンガーでサイト全体の色設定をする WING(アフィンガー5 
AFFINGER6】ヘッダーエリア・メニューバーを画面横幅いっぱいにする ![]()
AFFINGER5]ヘッダーとフッターの幅が100%表示にならない時の解決方法 ![AFFINGER5]ヘッダーとフッターの幅が100%表示にならない時の解決方法](https://i1.wp.com/affirepo.com/wp-content/uploads/2020/10/Tidy04.jpg?resizeu003d1000%2C376u0026sslu003d1)
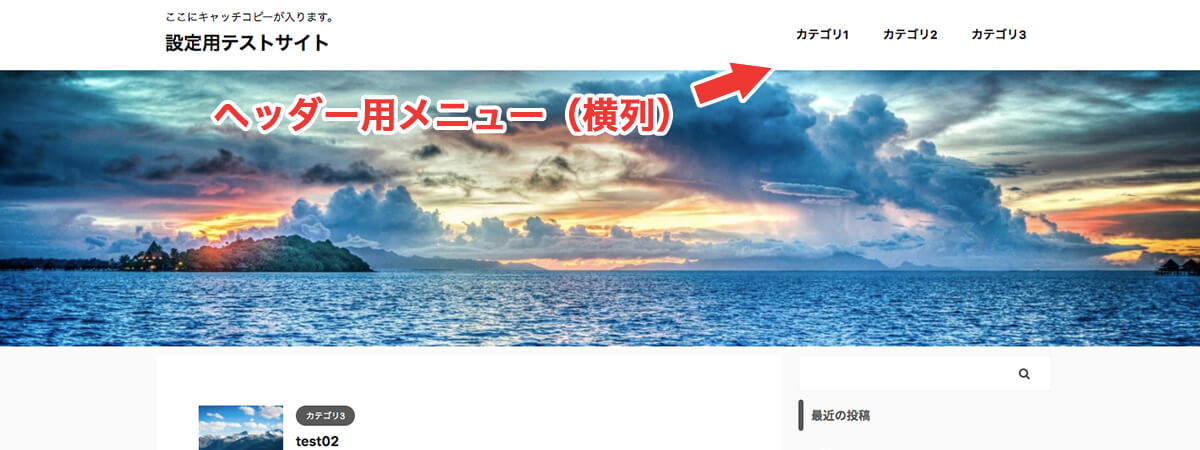
AFFINGER6】ヘッダー用メニュー(横列)の設定や文字色を変える方法 
WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定を
アフィンガーでサイト全体の色設定をする WING(アフィンガー5 
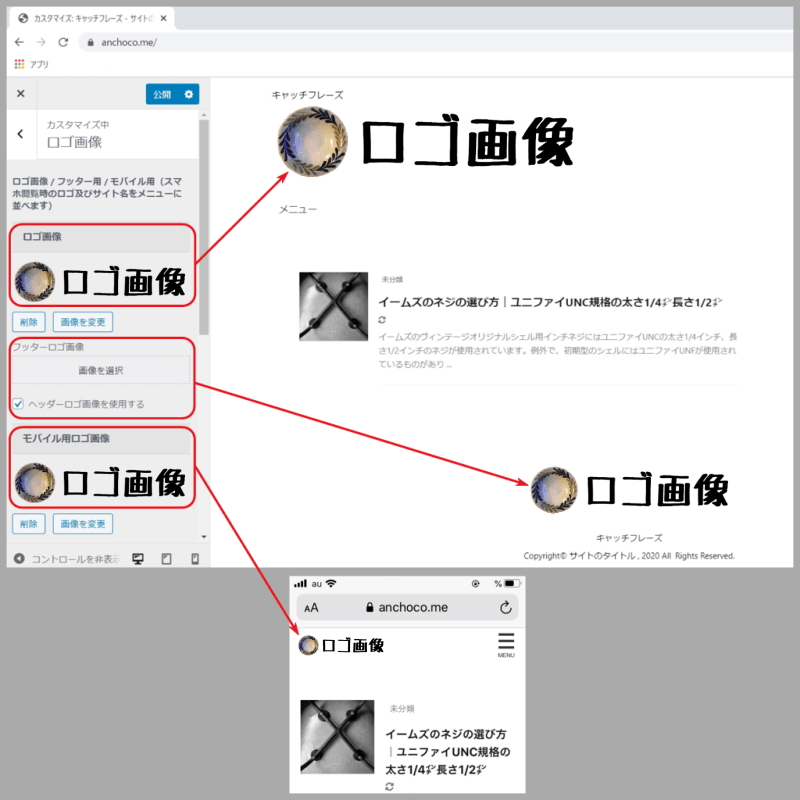
アフィンガー5・ヘッダーロゴ画像の設定とサイズの調整
0 Response to "AFFINGER5でヘッダー画像エリアにボタンを配置する方法!MCボタンだと - affinger5 ヘッダーメニューエリア 背景透過"
Post a Comment